【過去にiPadマニアという名前のサイトを運営していた時の記事になります。】
iPadマニアというサイト開設にあたって、どうせなら開設から運営までiPadのみでやってみようと考えWordPressでブログを開設する手順、また開設後の記事投稿などの運営部分の手順をまとめてみました。
iPadを使ってブログ作成を考えている人は参考にしてください。
もし今後ブログで収益化を考えている人は『無料ブログ』ではなく、WordPressをオススメします。今回iPadを使ったWordPressでのブログ開設・運営としていますが、PCでも同様の作業をしていただければブログ開設ができます。運営に関してはアプリを使っているのでPCでは同じようにとはいきませんが、初心者の方でもブログ開設を簡単にできるよう説明していきますので安心してください。
- 1 iPadで始めるWordPressブログに必要なものとは
- 2 iPadの準備
- 3 独自ドメインの取得について(お名前.COM)
- 4 レンタルサーバーの申し込み方法(エックスサーバー)
- 5 サーバーと独自ドメインの紐付け方法
- 6 WordPressのインストール手順
- 7 WordPressの設定について
- 8 ①SSL化の設定について
- 9 一般設定を行う
- 10 デザイン設定について
- 11 パーマリンク設定について
- 12 WordPressのプラグインについて
- 13 Googleアナリティクスの設定について(アクセス解析)
- 14 GoogleSearchConsoleの設定
- 15 記事の投稿方法について
- 16 今後のiPadを使ったWordPressブログの運営をするにあたって(まとめ)
iPadで始めるWordPressブログに必要なものとは

WordPressブログをiPadで始める準備として必要なものです。
①iPad(個人的にはiPad Proがオススメ)
②独自ドメイン(サイトURL)の取得
③レンタルサーバー契約(データ保管をする場所)
④サーバーとドメインの紐付け
⑤iPadを使ってブログを更新する方法
②〜⑤の手順を整えるにあたって『やり方を知る』が一番重要です。
手順さえ把握できれば簡単にブログ開設や運営を行えるので心配はいりません。
iPadの準備

iPadを持っている人は購入する必要はありませんが、iPadモデルは様々です。
・iPad Pro(12.9インチ/11インチ)
・iPad
・iPad Air
・iPad mini
iPad miniはブログ更新をするのには小さすぎますが、できない事もありません。
iPadシリーズではPro(第一世代)だけがスマートキーボードの利用が可能でしたが、現在ではiPad Airなどでも使えるようになりました。iPad miniはBluetoothキーボードなどを利用すれば入力作業もできますが、個人的にはオススメしません。
個人的なオススメはiPad Pro 12.9インチです。11インチでも良いですが、一度に表示される量が多い(情報量が多い)12.9インチであれば執筆作業も楽なので、僕は12.9を愛用しています。
スマートキーボードを購入しなくても、執筆できる環境が整っていているのであれば購入する必要はないので早速ブログ開設準備準備にとりかかりましょう。
独自ドメインの取得について(お名前.COM)

独自ドメイン(URL)の取得を行います。
ちなみにiPadマニアのドメインは「ipad-mania.com」です。
まず初めにURLとなる独自ドメインを決めます。
オススメは、自分の名前やサイト名が良いかと思います。ただし、サイト名をドメインとして取得した場合は、今後サイト名を変えて運営するときに「サイト名=ドメイン」ではなくなってしまいますので注意しましょう。
※ブログの場合は結構名前を変える人もいますが、iPadマニアのように雑記ではなく特化型のサイトではサイト名を変えることは逆に難しいと思うのでサイト名を変更しない場合はサイト名でドメイン取得でもOKです。
取得したい独自ドメインが決まったら、さっそく取得作業に移ります。
お名前.com![]() に移動し取得しましょう!
に移動し取得しましょう!

自分で決めたドメインは「考えたドメイン.〇〇〇〇」といった形で独自ドメインが決定します。〇〇〇〇は『.com』『.jp』『.net』など色んな種類があり、同じドメインで後半の『.com』で誰かが登録済みでも『.jp』に空きがあれば登録できます。
自分で決めたドメインが空いているのかを確認するために、まずは自分で決めたドメインを入力して検索してみましょう。
※後半部分の『.com』『.jp』『.net』などの種類それぞれで値段が変わりますので、それも一緒に確認していきます。

値段と空き状況が表示されます。ドメインの状況(チェックを入れる部分)にメールマークがついている場合は既に取得されているドメインです。選ぶものでアクセス数が変わったり、検索順位に変動が出るわけではありません。なので、個人の好みで決めてもらって大丈夫です。無難なのは『.com』『.net』の2つですので、ドメインの値段をみて問題なければ取得作業を進めましょう。
(今回は取得後に画面操作しているので『.com』は取得済みになっていますので『.jp』で進めます。)

ドメインを決めたら、申し込み内容の画面に移ります。
最初に登録年数を選択します。ここでは1年登録を選択していますが、2年登録でも3年登録でも問題ありません。

その下にある『Whois情報公開代行メール転送オプション』にもチェックを入れます。
このWhoisはドメイン名やIPアドレス、Autonomous System番号の所有者を検索するプロトコルで、簡単に説明するとサイト運営者の情報をネット上に公開し誰でも検索できるようにするサービスです。
サイトに関するトラブルが発生した時に誰に連絡をすればいいのかを提示する事が義務付けられていますが、Whois情報公開代行は自分の情報をネット上に公開しなくてもお名前.comを提供しているGMOインターネット株式会社の情報を代わりに掲載してくれるサービスです。
なので自分の情報をネット上に晒すわけではないので安心してチェックを入れてください。
チェックを入れた後はメールアドレスとパスワードを入れ、次へのボタンをタップしてください。
※登録したパスワードは、管理画面にログインするときに必要になる情報ですので、忘れないようにメモしておきましょう。

続いて必要事項を入力していきます。
※ここに表示されている【お名前ID:0000000】の英数字はログインする時に必要になりますので、先程のパスワードと同じくメモして忘れないようにしましょう。

入力が終わったら次へ進むのボタンをタップしてお支払方法を選ぶ画面に移動します。

クレジットカードなどの情報を入力し申し込みボタンをタップ!
お申し込みを受け付けましたの画面が表示されればドメイン取得は完了です。
次はサーバーの契約に移りましょう。
レンタルサーバーの申し込み方法(エックスサーバー)

私がオススメするレンタルサーバーは「 エックスサーバー![]() 」です。自分が運営しているブログは全てエックスサーバーを使って運営しているので、簡単に管理することができています。
」です。自分が運営しているブログは全てエックスサーバーを使って運営しているので、簡単に管理することができています。
https://business.xserver.ne.jp/ ![]()
レンタルサーバーでエックスサーバーをオススメする理由は下記の通りです。
①ファイルやデータのバックアップが優秀(消失しても保存されていて安心)
②利用者の多さ(わからない事を検索すれば解決する事が多い)
③SSL化が無料で簡単
④契約が簡単に行える
バックアップや利用者の多さもメリットとして捉えていますが、一番のメリットはSSL化が無料で簡単な部分です。
SSL化をするメリットをご存知でしょうか?
【SSL化とは】
インターネット上でのデータの通信を暗号化するセキュリティ機能のことであり、Secure Sockets Layerの頭文字を取って略されたものです。また、そういった情報の暗号化通信だけでなく、当該のWebサイトが信頼できるものとして証明する機能も備えています。
個人情報を取り扱うサイトにおいては特に、ユーザーに安心してサイトを利用してもらうために、SSL証明書による安全性のアピールが必須とされています。
(引用元:エックスサーバー用語集)
最近ではChromeファーストという言葉もありますが、GoogleChromeでSSL化していないサイトを開こうとすると警告が出るようになっています。この警告を見てまでブログを確認する人はいないので、必ずSSL化しておく必要があります。
SSL化のメリットとしては。Googleからの認定です。『このサイトはSSL化が済んでいるため。ユーザーが安心して利用できるサイトですよ!』と評価されているのと同じなので、検索順位にも影響が出てきます。
エックスサーバーでの料金は以下の通りです。この金額を高いと思うか安いと思うかは、今後ブログを開設して運営していくにあたって重要になってきます。ただ更新するだけのブログであれば無料ブログで構わないので、収益化しようと思っているブログであれば以下の金額は投資だと思ってください。
・契約手数料(初月):3,000円(税抜)→初月のみです
・月額使用料:1,000円(税抜)
※×10プランの場合なので、プランが変われば値段も変わります。
高速かつ高い安定性を誇る高性能レンタルサーバー【エックスサーバー】稼働率99.99%以上の高い安定性で、業界トップクラス…
エックスサーバーの契約手順

まずは、エックスサーバーのTOPページにアクセスして、【お申し込みはこちら】をクリックしてみましょう。
※申し込みをするタイミングよっては【まずはお試し〇〇日間無料!】などと記載されている場合もあります。

必要事項を入力します。(上記画像の赤枠)
サーバーIDなどは適当で大丈夫で、ドメインとなる英数字は次のステップで取得できます。
プランは一番小さい×10を選ぶのがベストです。
※容量の小さいプランから大きいプランへの変更は可能ですが、大きいプランから小さいプランへの変更はできないので注意しましょう。

必要事項の入力が終了したら、利用規約や個人情報の取り扱いについてを確認しチェックを入れましょう。チェックを入れ次に進むと、お申し込み内容の確認画面に進むので内容を確認して【お申し込みをする】をタップしてください。

以上で契約は終了なので、自分が登録したメールアドレスに「重要 サーバーアカウント設定完了のお知らせ」というメールが届いているか確認してください。

このメールは重要な情報がのっているメールになりますので、消さないように注意しましょう。
※このメールに5つのネームサーバーが書いてあります。お名前ドットコムの設定で使うものになりますので大切に保管してください。
サーバーと独自ドメインの紐付け方法

まずはお名前.comの管理画面にログインしましょう。
先程の登録作業中にメモした「お名前IDとパスワード」を入力してログインします。
ドメイン一覧という画面で先程登録したドメインが表示されていると思うので、ドメイン名をタップします。(実際にipad-mania.jpでドメイン登録をしなかったためipad-mania.comと表示されています)

タップすると『ドメイン詳細』の画面に移るので、【ネームサーバー情報】の右にある変更するボタンをタップしてください。

ネームサーバー情報の変更をタップすると『お名前.com各サービスを利用』『他のネームサーバーを利用』の2つが表示されていると思います。ここではエックスサーバーのネームサーバー情報を打ち込んでいくので『他のネームサーバーを利用』をタップしてください。

この部分にネームサーバー情報を入力していくので、先程エックスサーバーから届いた【重要 サーバーアカウント設定完了のお知らせ】メールを開き確認します。
メールの中に「ネームサーバー」という欄があり、ネームサーバー1〜5まで記載されていると思いますので、お名前.comの画面に入力していきます。
(メール記載のネームサーバー右側にあるかっこのなかの数字は入力しません)

※メール内容のこの部分を入力していきます。
入力が終わったら、確認画面に進むをタップして確認画面に移動します。
設定するボタンをタップすれば、お名前.comのネームサーバー設定は終了です。
次はエックスサーバー側のドメイン設定を行います。

エックスサーバーへアクセスしてサーバーパネルにログインします。
エックスサーバーのID・パスワードは、エックスサーバー契約時に届いた【重要 サーバーアカウント設定完了のお知らせ】に記載されていますので、確認してください。
※こちらに記載されているのはサーバーアカウント情報で、ユーザーアカウント情報とは異なるので、お間違えのないように

サーバーパネルにログインし、右上のドメイン→ドメイン設定をタップし、ドメイン設定画面へ移動します。ドメイン設定一覧には、今まで設定したドメインが表示されます。初めて登録するのであれば何も表示されていないと思うので、ドメインの追加設定をタップしドメイン入力画面へ移動します。

お名前.comで取得した独自ドメインを【ドメイン名】の部分に入力し、無料独自SSLを利用する(推奨)と高速化・アクセス数拡張機能「Xアクセラレータ」を有効にする(推奨)にチェックを入れて、ドメイン追加(確定)のボタンをタップしてください。

ドメイン設定の追加を完了しましたの内容と共に、設定内容の確認画面が表示されれば完了です。次はホームページを編集する『WordPressのインストール』作業になります。
WordPressのインストール手順

エックスサーバーのサーバーパネルにログインして、左下にあるWordPress→簡単インストールをタップしてください。そうするとWordPress簡単インストール画面に移るので、項目【WordPressインストール】をタップします。

この画面に必要事項を入力して確認画面へ進んでください。
・サイトURL:そのままで大丈夫
・ブログ名:自分のブログ、サイトのタイトルを入力
・ユーザー名とパスワード:管理画面にログインするときに必要になるものです。必ず忘れないよう、メモを取りましょう。
・メールアドレス:自分のメールアドレスを入力
・データーベース:そのままで大丈夫
確認画面へと進みインストール作業を行うと、WordPressの管理画面へのURLとID、パスワードが表示されると思います。
今後サイト編集をするときの管理画面になりますので、ブックマークしておくのが良いと思います。

管理画面へのURLをタップすると、このようなページに進みます。(初期設定で時間がかかりすぐに表示されない場合もあります。)
この画面で、先ほど設定したIDとパスワードを入力すると、ダッシュボードへ進みます。

この画面は管理画面になります。これが表示されていればインストールは完了となります。
WordPressの設定について

先ほど作成したドメインにアクセスすると、初期状態のWEBサイトはこのような状態で表示されています。記事を投稿したい気持ちを抑えて、まずは設定を行いましょう。

まず、WordPressの管理画面へ移動します。
WordPress関連の設定としては下記7点を行います。
- SSL化の設定
- 一般設定
- デザイン設定
- パーマリンク設定
- アクセス解析
- プラグイン
- Search Console設定
では、各項目について説明していきます。
①SSL化の設定について
SSLの設定は難しくありません、エックスサーバーでSSLの設定を行い、WordPressにSSL設定したURLを登録して終わりです。
エックスサーバーでSSL設定を行う

まず、エックスサーバーのサーバーパネルにログインしましょう。
サーバーパネルにログインしたら[ドメイン→SSL設定]をタップし移動します。

SSL設定へ移動するとドメインを選択する画面が表示されます。複数のドメインを紐付けしている場合は紐付けしているドメインが全て表示されますが、今回SSL設定を行いたいドメインの「選択する」をタップしてください。
画面が切り替わったら「独自SSL設定追加」のタブへ移動し設定しましょう。
SSL設定は反映されるまでに時間がかかります。最大1時間かかるとなっていますが、自分の時は40分程度で済みました。
SSL設定が反映されたらURLを確認してみましょう。
URLの頭に「http://・・・・」となっていた物が「https://・・・」とhttpのすぐ後に「s」が追加されているはずです。これが確認できればSSL化設定は終了となります。
※SSL設定したURLをWord Pressに登録するのは、この次の一般設定で行います。
一般設定を行う
一般設定で行う事はサイトタイトルの設定や、先ほど設定したSSL設定したURLに変更したりします。
まずはWordPressで管理画面へログインしましょう

ログインしたら左のメニューから「設定→一般」の順にタップし、一般設定の画面へ移動します。

今回設定するのは、サイトタイトルから順にメールアドレスまでで構いません。
- サイトタイトル → サイトの名前を設定します。僕のサイトで言えば「iPadマニア」です、
- キャッチフレーズ → サイトの説明文ですが、設定しなくても大丈夫です。
- WordPressアドレス → 先ほどSSL化したURLを入力してください。
- サイトアドレス → 先ほどSSL化したURLを入力してください。
- メールアドレス → WordPressからのお知らせを受け取れます。ここまで使用してきたメールアドレスで構いません。
ここまでの項目全てを入力できたら、画面下までスクロールし「変更を保存」をタップし終了です。
デザイン設定について
デザイン(テーマ)設定については難しい事はありません。
WordPressではデザインテンプレートがもともと用意されています。無料の物からデザイン性や機能が充実している有料デザインが存在するので、自分にあったデザインテンプレートを選びましょう。
僕が使っているのは、別のサイトでも使っている「有料テーマ」です。
有料テーマは無料テーマと違い「デザイン性の高さ」・「サポート」・「デザインカスタムが簡単」・「SEO設定がされている」など様々なメリットがあります。
※僕が使っている有料テーマは 【THE THOR(ザ・トール)】![]() と言うテーマです。
と言うテーマです。
その点無料テーマは、カスタムが難しくサポートがないですが無料で気軽に使い始めることができます。資金に余裕があったり、スタートダッシュからガンガン攻めて行こうとかんがえている方は有料テーマを購入しても良いかもしれません。

まず左のメニューから「外観 → テーマ」の順番に移動します。
移動すると上の画像のようなページに移動しますので、「新規追加」をタップしてください。
(僕はすでにテーマを入れているので表示されている物が多いです。)

新規追加を押すと、配布されているテーマが出てきます。
プレビューもできるので自分が好きなテーマを選びインストールをタップします。

今回は試しに「Full Frame」というテーマをインストールしてみます。
インストールが完了すると先ほどの「外観→テーマ」の進んだ画面にインストールしたテーマが追加されているとおもうので有効化してみましょう。
外部からダウンロードしたテーマを使う
一部無料のテーマや、有料テーマはWordPress内で探すのではなくダウンロードした物をWordPressにアップロードして使います。
まずは先ほどと同じように「新規追加」をタップしましょう。

ここで、テーマを追加の右にある「テーマのアップロード」をタップします。
そうすると「ZIP形式のテーマファイルを・・・」というアップロード画面が表示されます。

ここで外部からダウンロードしたテーマをアップロードし有効化してください。
これで、外部からダウンロードしたテーマを使用することができます。
パーマリンク設定について
パーマリンクとは、それぞれの個々の記事ページに割り当てられるURLのことです。
この設定を先に行っていないと、記事を投稿した後でURLが変わってしまったりと色々面倒になりますので、先に設定しちゃいましょう。
先ほどの「一般設定」を行った画面と一緒で、「設定→パーマリンク設定」をタップします。

この画面へ移動できたら、「カスタム構造」にチェックを入れて、空白に「%postname%」と入力しましょう。
この設定を行う事で、それぞれの記事に好きなURLを設定できるようになります。
「/%postname%」を入力できたら、画面下までスクロールし、「変更の保存」ボタンをクリックします。
これで記事投稿画面より自分の好きなURLを設定できるようになりました。
WordPressのプラグインについて

サイトテーマによってはSEO設定が不要になりますが、一般的なサイトで最低限必要であるプラグインは以下の7つになると思います。(自分が使っているテーマはSEO設定が完璧にされているテーマなので、SEO関係のプラグインは使っていません。)
- Akismet(コメント判定:スパムコメントをサイトに表示させない)
- Yoast SEO(SEO対策用のプラグイン:テーマでSEOを強化している場合には使用しない)
- BackWPup(サイトのバックアップ)
- Google XML Sitemaps(サイトマップを作成してGoogle伝える)
- PS Auto Sitemap(サイトに表示させるサイトマップ作成)
- Google Analytics For WordPress(Googleアナリティクスを設定)
- PubSubHubbub(記事投稿をGoogleに報告)
各プラグインを実際にインストールして実行するための方法を解説していきます。
まず、ワードプレスのダッシュボードを開き、プラグインの新規追加をタップします。

プラグイン追加ページに進み、「プラグインの検索」に追加したいプラグイン名を入力します。
例えば「Akismet」と検索すると、プラグインが検索され表示されます。
単語が間違えなければ左上に「Akismet」が表示されていると思うので、[今すぐインストール]をタップしてください。
(Akismetを導入済みだったので画像では最初から「有効化」と表示されています)
正しくインストールされると、「いますぐインストール」から「有効化」に表示が変わると思うので、「有効化」をタップします。

これで、プラグインのインストールは完了です。
各プラグインの設定方法までは説明しないので、「プラグイン名 設定」で検索エンジンで検索してみてください。検索すれば解説記事がでてくると思うので、自分が使っているテーマに沿って設定を行ってください。
※SEO設定に関してはテーマによって違うので、必ず検索して確認するようにしてください。
Googleアナリティクスの設定について(アクセス解析)

自分が作成したサイト解析に必要な「Google Analytics」の設定を解説します。
Google Analytics・search consoleを利用するためにGoogleアカウントが必要になりますので、持っていない方は取得してください。
Google Analyticsとはサイト訪問者の動向を把握したり、サイト内のページで人気・不人気ページや問題のあるページを知れるWEBツールです。Googleが提供しているもので無料で利用できます。
Google Analyticsで把握できること
- プレビュー数の確認
- 1番見られているページ
- サイト内にどれくらい滞在したのか(何分何秒)
- リアルタイムでの回覧者数
- ユーザーがどこからサイトへほうもんしてるのか
Google Analyticsを使うとこんな感じで色々とサイト訪問者に対する情報を収集できます。
Google Analyticsを使うには設定が必要なので、設定手順を説明します。
- Google Analyticsのお申し込み
- Google Analyticsでコードを取得する
- コードとサイトを紐付ける
たったこの手順3つで設定が完了しますの。
まず①の申し込みから行いましょう。
Google Analyticsのページを開きGoogleアカウントでログインします(アカウント取得がまだの方は「アカウント作成」をしましょう。

この画面では[無料で設定]となっていますが、[お申し込み]・[測定を開始]のように文言が違う場合がありますが、Google Analyticsの申し込み画面に移動できれば問題ありません。

※登録画面です。
この画面が表示されたらアカウント名を入力します。
アカウント名とはGoogle Analyticsの管理画面に表示されるだけの物ですので、自由な名前で構いません。

次の画面に進むと「ウェブ」・「Apps」・「アプリとウェブ」と3つの選択肢が登場します。今回はiPadでのウェブ作りだったので1番上に表示されている「ウェブ」を選択して次に進みます。

- -ウェブサイト名:サイトの名前を入力します
- ウェブサイトのURL:先ほど作成したサイトのURLを入力します。
- 業種:今回作るウェブサイトに適した業種(該当職種)を選びます。
- レポートのタイムゾーン:アメリカ合衆国になっていますが[日本]に変更してください。
入力が全部終了したら[作成]をタップします。
そうするとトラッキングIDという物が表示されると思います。

このトラッキングIDを使い、ブログに訪れた人数の把握や動向を知ることができます。
この表示されているトラッキングIDをワードプレス内のプラグインやテーマに紐づけることでGoogle Analyticsを使うことができますが、僕は有料テーマにトラッキングIDを入力する欄があるため、そこに入力していきます。

この画面は『外観 → カスタマイズ」から進んだ画面で、基本設定の中に「アクセス解析設定」ができる場所があるため、そこに入力しています。プラグインを使う場合は、そのプラグインとGoogleアカウント認証をさせたり、トラッキングIDの入力だけの物もあるので調べて入力するようにしてください。
以上でGoogle Analyticsの設定はしゅうりょうです。次はSearch Consoleの設定をします。
GoogleSearchConsoleの設定

Google Search Consoleとは、Googleにどのように認識されているかを確認したり、検索結果でのサイトのパフォーマンスを監視・最適化できる無料サービスです。Google Search Consoleに登録することによって自分のサイトがGoogleの検索結果に表示されるにするサービスではありませんが、今後自分のサイトを管理するために登録しておく事をオススメします
まず、Search Consoleのトップページにアクセスします。
※Googleのアカウントが必要になります。

Search Consoleのページを開くと、プロパティタイプの選択をします。
[ドメイン]と[URLプレフィックス]の2つが表示されていますが、今回はドメインを選択し、自分のサイトのURLを入力してみます。
(アナリティクスアカウントと連動させる場合には「URLプレフィックス」を選択しましょう)

この時入力するURLは「http://」や「www.」を含めずに入力します。
入力が完了したら続行をタップして次に進みます。
(URLプレフィックスを選択した場合は「http://」や「www.」も含み入力します)

DNSレコードでのドメイン所有権の確認という表示がでますので、この画面を閉じずにお名前.comへ移動しましょう。

お名前.comにログインし「DNSレコードを設定する」をタップして次へ進みます。
次へ進むと自分が契約しているドメイン名が表示されると思うので、今回登録するドメインにチェックを入れて「次へ」をタップしてください。

移動した先の画面中段くらいに「DNSレコード設定を利用する」という項目があるので、「設定する」という青いボタンをタップしてください。

画面が切り替わったら少し下へスクロールすると「ホスト名」や「TYPE」などと書かれた項目が出てくると思います。最初はTYPEの部分が「A」となっているので「TxT」へ切り替えましょう。

切り替えが終わると「VALUE」という部分の入力方法が変わりますので、先程表示したままにしたGoogle Search Consoleの画面へ戻ります。
Google Search Consoleの画面のDNSレコードでのドメイン所有権の確認の中に「コピー」と書かれたボタンがあるので、そのボタンをタップしてコードをコピーしてください。
コピーしたコードを、お名前.comのVALUEにコピーし、1番右にある[追加]のボタンを押してください。
追加が終わったら1番下までスクロールし、確認画面へ進みます。

※最後のチェック欄にはチェックを入れないでください。先ほど設定したお名前.comとエックスサーバーの紐付けが解除されてしまいます。
お手続きを完了させたら、またGoogle Search Consoleの画面へ戻り、下にある[確認]のボタンをタップします。

『所有権を証明しました』と表示されれば成功です。
※DNS設定に時間がかかることも多いので『所有権を証明できませんでした』と表示される可能性もあります。(下画像参照)

この画面が表示された場合は20〜30分程度待ってみましょう。
この画面のOKをタップするとGoogle Search Consoleの「DNSレコードでのドメイン所有権の確認」の画面に戻るので、再度[確認]のボタンをタップしてみましょう。

この画面が表示されれば成功です。
今回ご紹介したのはドメインプロパティの取得でしたが、URLプレフィックスも内容はあまり変わりません。
次はサイトマップの設定に移ります。
Google Search Consoleとサイトマップの設定
僕が使っているテーマがサイトマップを作成しGoogleにに伝えてくれるテーマなのでプラグインを入れていませんが、必要な方はプラグインを導入してGoogleにサイトマップを送信する必要があります。
僕が昔使っていたプラグインは「XML−Sitemap」というプラグインで、今回この記事を見て初めて自分のサイトを作っている人は導入してみても良いと思いますのでご紹介します。
まず先ほどご紹介したプラグインの中の『XML-Sitemapをインストール』しましょう。

検索上では『Google XML Sitemaps』と検索したら出てきます。
このプラグインをインストールしたら、設定の『XML Sitemaps』の設定画面へ移動します。

設定画面の赤く囲った部分が自分のサイトマップのURLになります。
サイトマップの設定を行う事でGoogleにに記事の更新などを伝える事ができますので、しっかり設定ましょう。
- 基本設定:新規記事や編集した記事をGoogleに伝えるかどうか
- 表示設定:サイトマップに掲載する内容や、どのページをGoogleに送信するか
- 更新頻度:更新頻度はどれくらいか
- 優先順位:記事以外の固定ページ・カテゴリーページなどの優先順位
上記4つの項目を設定すれば、今後スムーズに記事管理ができると思いますので順を追って説明していきます。
先ほどの設定画面より、少し下へスクロールすると「基本的な設定」が出てきますので、下画像のように赤枠にチェックを入れましょう。

これで基本設定は終了です。
使っているテーマによっては少し違う設定になる可能性はありますが、基本的にはこの設定で大丈夫です。
次に少し下へスクロールすると、投稿の優先順位という項目が現れますので、「優先順位を自動的に計算しない」にチェックを入れてください。

次は表示設定です。
設定上の項目は「Sitemapコンテンツ」と表示されている部分です。

上画像と同じように4つの項目にチェックを入れましょう。
固定ページを使用して色々する方は固定ページも含めてもいいでしょう。
最低限この4つをサイトマップに表示させる事で、検索画面に必要のないページを取り除く事ができます。SEO最適化を考えているのであれば不要なページは検索画面に表示されない方が良いので、この4つが最適かと思います。
次は更新頻度設定です。
(Change Frequenciesと表示されている部分です)

上の画像と同じように設定しましょう。
(さっきの表示設定で固定ページにチェックを入れた方は固定ページの更新頻度も設定してください)
この設定ではGoogleに重要なページの更新を伝える時の最優先は何かを設定しています。
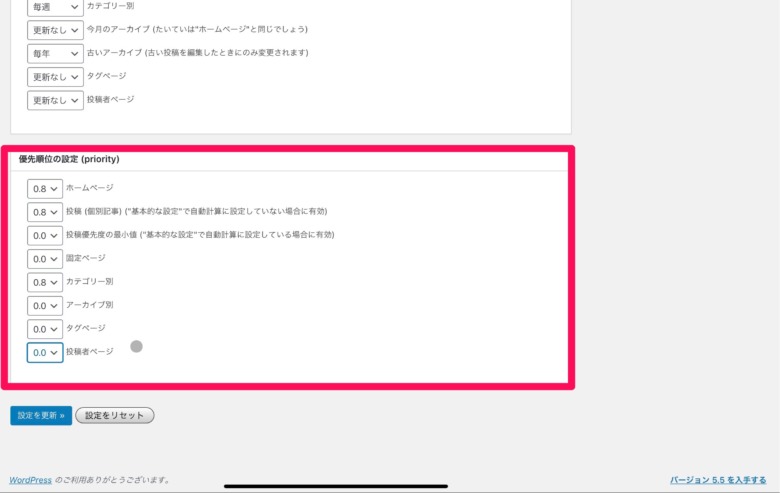
次は優先順位の設定です。

優先順位は「1.0〜0.0」の間で設定でき『1.0(重要)〜0.0(重要でない)』の数値となっています。
これは一つ前に設定した「更新頻度」と同様で必要なものを0.8〜1.0で設定し、不要なものは0.0で設定しています。
僕の場合は基本的に0.8に設定しており、サイト訪問者の動向によってはカテゴリーの優先順位をあげたりと設定を変えています。
ここまでの設定が終わったら1番下の「設定を更新」ボタンをタップしてください。
次はサイトマップの送信関連の設定をするので「Google Search Console」を開きサイトマップへ移動しましょう。

画面へ移動すると「サイトマップのURLを入力」とかかれている部分に先ほどの『XML Sitemaps』設定画面の上に表示されていたサイトマップURLを入力してください。

入力が終わり「送信」のボタンをタップすると、送信されたサイトマップに送信日やステータスが表示されます。

緑の字で「成功しました」と表示されれば設定は終了になります。
記事の投稿方法について

記事の投稿方法については後日別記事にて掲載しようと思っています。
iPadを使った記事投稿はWeb版のWordPress・アプリ版WordPressなどで行えます。
僕の場合はUlyssesという有料アプリで執筆作業から投稿まで行っていますが、自分に合っていないアプリにお金を出すももバカらしいので、最初はWordPressからの投稿をお勧めします。
今後のiPadを使ったWordPressブログの運営をするにあたって(まとめ)

今回は初投稿であったので、この記事を投稿(投稿方法は後日)するまでの過程をご紹介しました。
今までいくつかのWEBサイトを作った事がありましたが、PCではなくiPadのみで最初から最後までやったのは今回初めてです。PCに比べてiPadでの作業はやりにくいだろうという先入観がありましたが、iPadOSのおかげで特に難しいこともなく簡単にできました。
今後もiPadで運営するなら記事にしてみようと思い、初投稿からボリューミになってしまいましたが、今後もWebサイト設定や記事作り、アイキャッチ画像や動画なども全てiPadで行っていく予定です。
記事を読んでいる中で間違っている事も多いかと思いますが、その時はコメント等でご指摘ください。
iPadマニアという名前にはしているものの、特にiPadをすごく使いこなしている専門家ではないので、見てくれている方と一緒にiPadマニアを作りあげれれば良いなと思っています。
ここまで読んでいただき、ありがとうございました。
iPadブロガーになれるよう頑張りますので、よろしくお願いいたします。